Avant/Après sur le site web d’un client qui se repositionne
Lors de la refonte d’un site client entamée il y a quelques mois, le débat s’était vite déplacé des considérations purement design vers le positionnement de sa marque sur son secteur. Voir notre article à ce sujet pour mieux comprendre l’ensemble des questions de positionnement de marque.
Voici maintenant quelques captures avant/après du site.
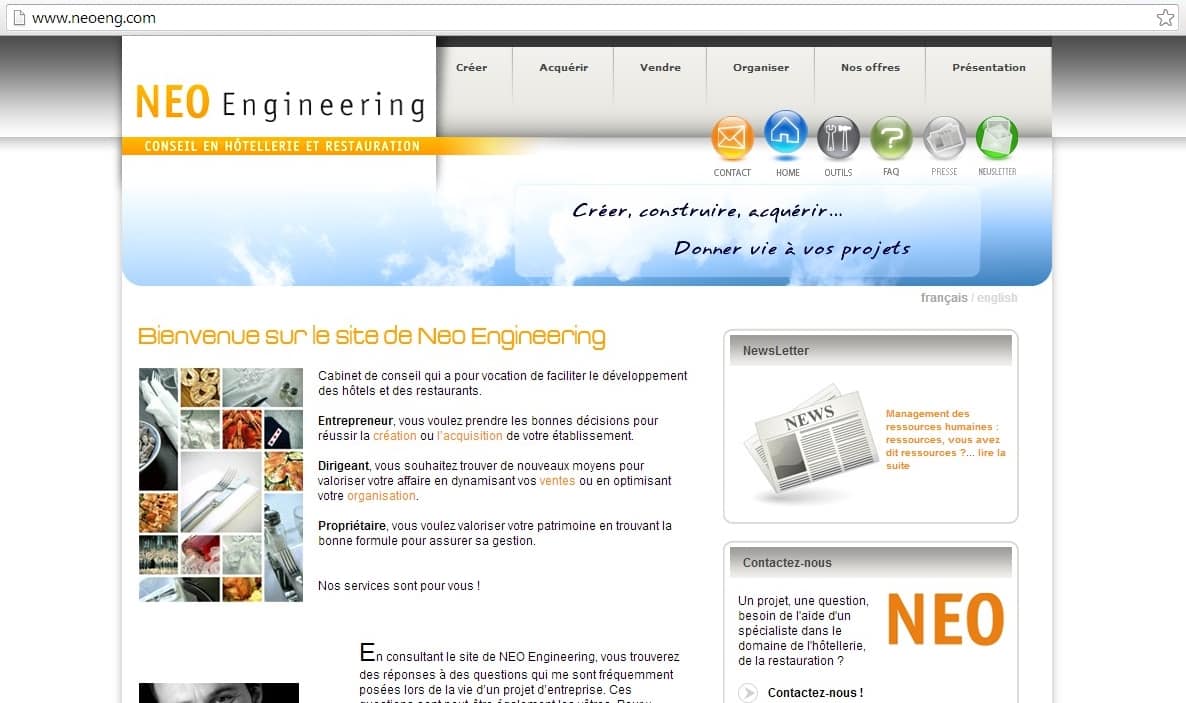
1 – Avant/après sur la page d’accueil
Avant : L’ancien site était assez froid, trop corporate. Il manquait de visuels « restauration » ainsi que d’une véritable accroche (le traditionnel « Bienvenue chez nous » captive en général assez peu le visiteur.)
Après : Le nouveau site propose d’entrée un visuel qui rappelle aux restaurateurs les codes avec lesquels ils sont familiers. En outre, les accroches produits du menu sont plus concrètes que les simples « vendre » et « acheter » du précédent site. L’identité du client est aussi rappelée mais dans une perspective est susceptible de l’intéresser : « cabinet de conseil ( = nous) qui a pour vocation de faciliter l’organisation et développement des restaurants (=pour vous) ». Le design est également amélioré ce qui joue évidemment sur l’effet contrasté du avant/après, mais il faut essayer de ne pas en tenir compte dans l’analyse.
2 – Avant/après sur une page profonde du site
Avant : La terminologie a été changée. Cette page rassemblait des « Newsletters » qui n’étaient en fait que publiées sur le site : il s’agit en fait plutôt d’un blog. L’accroche « accueillir les clients que vous attendez » était également inadaptée pour des articles dont les thèmes varient du tout au tout.
Après : La « newsletter » a été transformée en « blog d’idées » avec un mur dit masonry. L’ensemble des thèmes est ainsi visible plus facilement en un coup d’oeil et de façon plus attractive. L’appellation valorise aussi le contenu aux yeux du visiteur qui sait tout de suite qu’il va trouver une diversité d’informations susceptible d’alimenter sa propre créativité.
3 – Avant/après sur mobiles et tablettes, et passage de la verticalité à la transversalité
Avant/après côte à côte
Ici la fenêtre internet a été réduite pour faire chaque capture d’écran. Sur le site « avant », à gauche, on voit que des éléments comme le menu commencent à disparaître (on a même du conserver la fenêtre un peu plus grande, car si on passe réellement en format smartphone la capture d’écran « avant » serait illisible). En revanche à droite sur le nouveau site les éléments se redimensionnent pour conserver la lisibilité et le menu devient disponible verticalement lorsqu’on clique sur l’icône en haut à droite, à côté du logo.
Au niveau de la disposition, un espace plus grand est laissé aux visuels qui continuent d’occuper toute la largeur de l’écran, malgré le rétrécissement de l’espace disponible à cause du format tablette ou smartphone. Sur l’ancien site, les éléments sont statiques, si bien qu’à la réduction d’écran les visuels sont tronqués ou disparaissent carrément (dans l’exemple, par chance le visuel de New York est placé assez à gauche, ce qui « le sauve » de la disparation).
Au niveau textuel, l’accent est d’avantage mis sur l’expérience humaine du groupe (transversalité) que sur la transmission du formateur vers le client (verticalité). Le positionnement des textes sur les photos permet également de gagner de l’espace et même si on perd parfois en facilité de lecture, on gagne en association « émotionnelle » du lecteur sur l’aspect texte/image.
En conclusion
Il faut concevoir son site internet (ce qui inclut son identité visuelle, sa segmentation, ses accroches de pages et ses textes) en adéquation avec les couples marché / produit de son entreprise. Si des erreurs ont été commises au départ, il convient de pivoter afin d’optimiser la force commerciale de l’entreprise et de consolider son image de marque cette fois sur des bases pérennes. En terme d’agencement, le site doit s’adapter aux formats d’écrans avec lesquels l’internaute est susceptible de se connecter.